Case Study | Carnegie Mellon University
Ele - A platform and service that helps adults and children learn about safe and secure e-literacy habits.
TEAM
Anna Boyle, Karen Escarcha, Will Su, Erica Weston
TOOLS
Adobe Illustrator, Figma, Pen and Paper, Whimsical, Fusion 360
MY ROLE
Service Design, User Research, Visual Design, Concept Development, UI/UX Prototyping
TIMELINE
2020

OVERVIEW
Our challenge was to develop a service that supported adult learning opportunities.
WHY DESIGN FOR PARENTS
AND CAREGIVERS?
COVID-19 forced many families to embrace the digital world as the primary source of entertainment, education, and communication.
A spike in screen time accelerated the need for families to come together and find ways to navigate safe, secure, and appropriate digital interactions.
OUTCOME
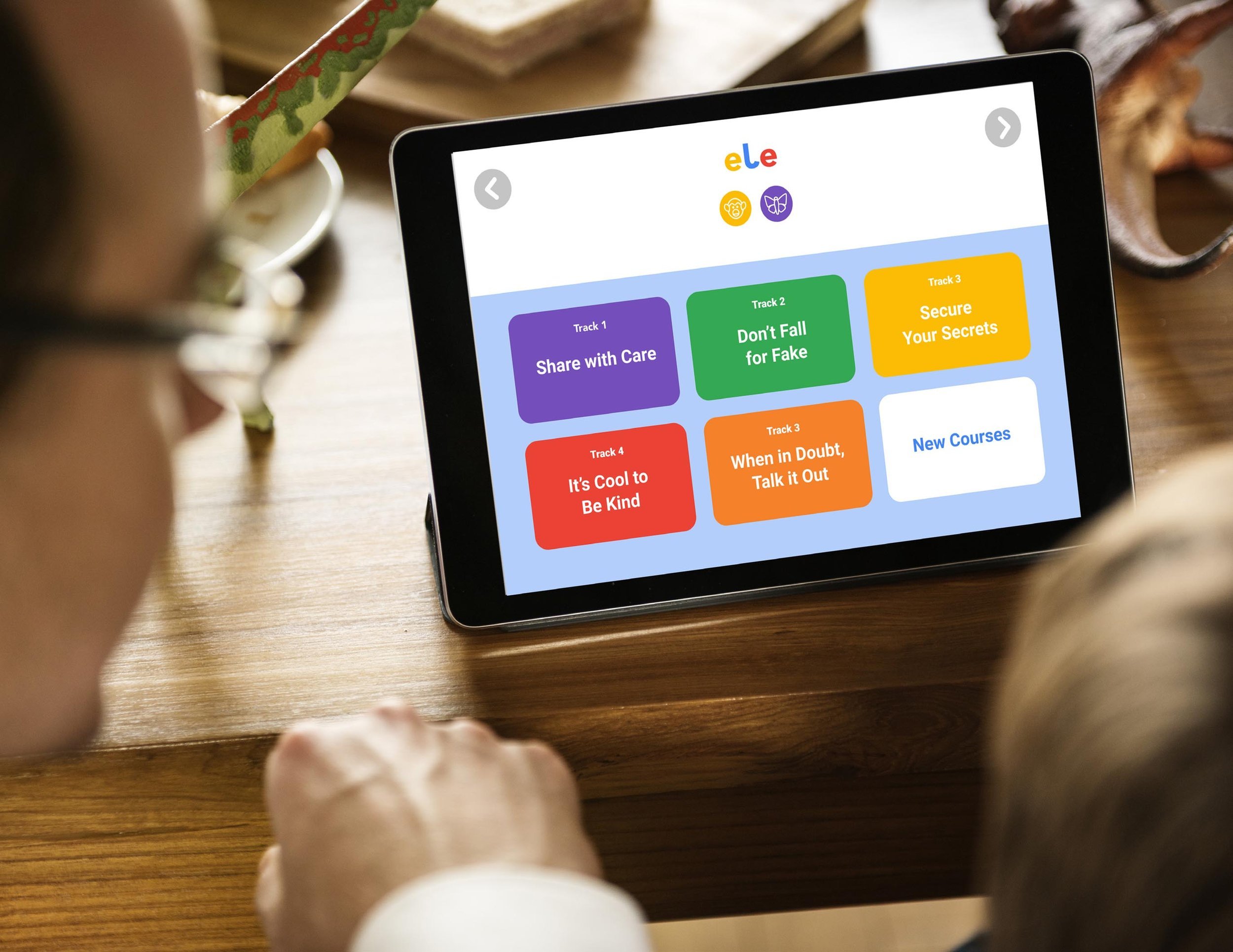
ELE is a digital education platform designed for parents, caregivers, and children ages 4-9 to learn collaboratively about safe and secure digital literacy habits.
Google currently does not have an app for their Be Internet Awesome Initiative, Therefore the ELE app is an appropriate complement to bringing the curriculum into the family home.
🐘
ELE takes the form of 4 key interactive touchpoints.
FEATURE SET
1.0
Application & Onboarding
The ELE app would be accessible on Google Slate Tablets provided by Google Public School Partnerships, as well as being downloadable for free in the App Store. After downloading, the parent and child are introduced to ELE and prompted to sign-up.
As they onboard the app, the parent and child create unique individual avatars. The app then generates a custom course curriculum tailored to the family’s interests and preferences.
2. 0
Family Pledge
ELE (the chatbot) introduces the parent and child to the Family Pledge touchpoint and acts as a guide for users as they create the pledge together. There are 5 pledge cards to fill out, and both parent and child make promises to each other throughout the exercise. After completing the pledge cards, they are asked to prioritize the list.
To sign the pledge, the parent and child are then asked to trace over their avatars, this acts as an individual signature for their Family Pledge. The final Family Pledge is a living document that can be edited as family priorities change. There is also a printable copy of the Pledge available that can be printed out and posted on the fridge.
3.0
Chat Bot
ELE (the chatbot) helps the parent and child reflect on what they learned after each track. ELE helps guide the conversation by asking both the parent and child to share with each other one interesting thing they learned, or provide them with a scenario by asking them to discuss what they would do in that instance. ELE also brings up the Family Pledge and asks the parent and child to discuss how the Pledge is related to the track and if they need to add or modify the Pledge in any way.
4.0
Course Tracker
The ELE Course Tracker is a physical touchpoint that helps the parent and child track their progress and gain rewards throughout the ELE learning experience. The Course Tracker is shaped like an elephant with drawers marked off for each track of the course. Each drawer contains a prize for the child when they complete part of the track. Having a physical reminder and reward helps keep children and adults motivated and engaged with the service outside of the digital interface.
Our service would continue to provide value over time to parents, caregivers, and their children by encouraging them to revisit their Family Pledge as they continue to move through the curriculum together. ELE would grow with children as the service expands to serving them as they grow older and expand to multi-sibling engagement. Once more, ELE could provide the value of learning digital literacy but most importantly building trust between parents and children and strengthening their connection.
1.0. | PROCESS
Exploratory Research
During Spring 2020, we explored adult learning opportunities within our Service Design course at Carnegie Mellon University. Since the course was held during the beginning of the COVID-19 Pandemic we had the opportunity to think critically about how our project could serve families better during this time.
The Problem Space
We interviewed 15 individuals, aging from 26 to 87. Through this process, we developed an understanding of current trends in aging populations and observed what a best-possible aging future could look like.
Google Services In the Classroom
We interviewed 15 individuals, aging from 26 to 87. Through this process, we developed an understanding of current trends in aging populations and observed what a best-possible aging future could look like.
RESEARCH
During our research process, we conducted market research, conducted 6 interviews with parents with children ages 5-13, and conducted 4 user tests of our application concept. Through our research, we identified three key insights to further develop our concept.
EXPLORATORY RESEARCH INSIGHTS
During our research process, we conducted market research, conducted 6 interviews with parents with children ages 5-13, and conducted 4 user tests of our application concept. Through our research, we identified three key insights to further develop our concept.
Increased Exposure
Children are more exposed to screen time because learning shifted to an online format due to COVID-19. This is due to online school formats, and virtual extracurricular activities, or meeting friends virtually.
Personal Parental Preferences
Parents we interviewed expressed that they had different methods of handling digital engagement ranging from what children were exposed to, to monitoring screen time, to personal parent and child contracts.
Hidden Risks
There are potential hidden threats in some of these online interactions that we assumed would be safer for children including YouTube, chat features, and inappropriate advertising.
2.0. | PROCESS
Generative Research
We identify a need for a service that enables accessible learning around digital literacy practices within families.









VISUAL DESIGN
Name
We chose the name ELE for our service as an acronym for “E-literacy for everyone”.
Form
We chose the hexagon shape as our brand identity because it is a common shape that appears in nature and represents growth and harmony. An upbeat and optimistic companion, reassuring the user along the way
Style
We decided to go with a more modern and user-friendly typeface and simple palette with a pop of green color to highlight the connection to the natural world throughout the experience.